Brief: Looking to deploy a static web-page? No need to fiddle with HTML and CSS. These open source static website generators will help you deploy beautiful, functional static websites in no time.
What is a static website?
Technically, a static website means the webpages are not generated on the server dynamically. The HTML, CSS, JavaScript lie on the server in the version the end user receives it. The raw source code files are already prebuilt, the source code doesn’t change with the next server request.
It’s FOSS is a dynamic website which depends on several databases and the web pages are generated and served when there’s a request from your browser. Majority of the web is powered by dynamic sites where you interact with the websites and there are plenty of content that often change.
Static websites give you a few benefits like faster loading times, less server resource requirements, and better security (debatable?).
Traditionally, static websites are more suitable for creating small websites with only a few pages and where the content doesn’t change too often.
This, however, is changing thanks to static website generator tools and you can use them to create blogs as well.
I have compiled a list of open source static site generators that can help you build a beautiful website.
Best Open Source Static Site Generators
It’s worth noting that you will not get complex functionality on a static website. In that case, you might want to check out our list of best open source CMS for dynamic websites.
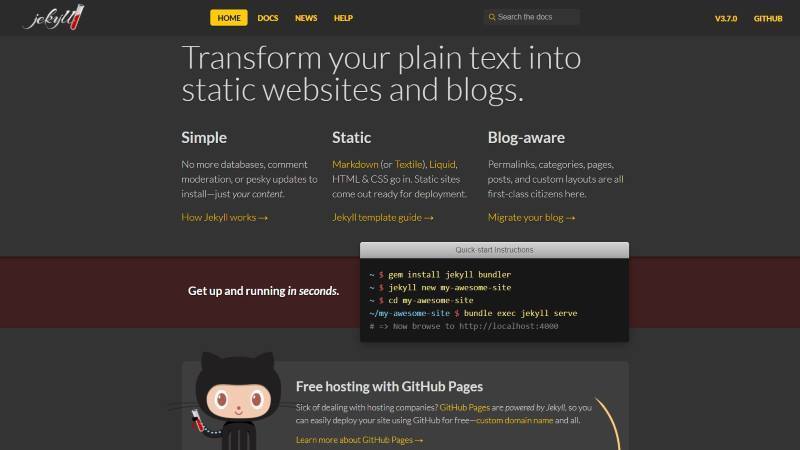
1. Jekyll

Jekyll is one of the most popular open source static generator built using Ruby. In fact, Jekyll is the engine behind GitHub pages which lets you host websites using GitHub for free.
Setting up Jekyll is easy across multiple platforms which includes Ubuntu as well. It utilizes Markdown, Liquid (for template), HTML, and CSS to generate the static site files. It is also a pretty good option if you want to build a blog without advertisements or a product page to promote your tool or service.
Also, it supports migrating your blog from popular CMSs like Ghost, WordPress, Drupal 7, and more. You get to manage permalinks, categories, pages, posts, and custom layouts, which is nice. So, even if you already have an existing website that you want to convert to a static site, Jekyll should be a perfect solution. You can learn more about it by exploring the official documentation or its GitHub page.
2. Hugo

Hugo is yet another popular open source framework for building static sites. It’s built using the Go programming language.
It is fast, simple, and reliable. You also get some advanced theming support if you need it. It also offers some useful shortcuts to help you get things done easily. No matter whether it’s a portfolio site or a blog, Hugo is capable enough to manage a variety of content types.
To get started, you can follow its official documentation or go through its GitHub page to install it and learn more about its usage. You can also deploy Hugo on GitHub pages or any CDN if required.
3. Hexo

Hexo is an interesting open-source framework powered by Node.js. Similar to others, you will end up creating blazing fast websites but you will also get a good collection of themes and plugins.
You do get a powerful API here to extend functionality as per your requirements as well. If you already have a website, you can simply use its Migrator extension as well.
To get started, you can go through the official documentation or just explore their GitHub page.
4. Gatsby

Gatsby is an increasingly open-source popular site generator framework. It utilizes React.js for creating fast and beautiful websites.
I was quite interested to give this a try for some experimental projects a few years back and it is impressive to see the availability thousands of new plugins and themes. Unlike other static site generators, you can use Gatsby to generate a site and get the benefits of static sites without losing any features.
It offers a lot of useful integrations from popular services. Of course, you can keep it simple or use it coupled with a popular CMS of your choice, which should be interesting. You can take a look at their official documentation and its GitHub page to find out more on it.
5. VuePress

VuePress is a static site generator powered by Vue.js which happens to be an open-source progressive JavaScript framework.
If you know HTML, CSS, and JavaScript, you can easily get started using VuePress. You should find several useful plugins and themes to get a head start on building your site. Also, it seems like Vue.js is being actively improved and has the attention of more developers, which is a good thing.
You can learn more about it through their official guide and the GitHub page.
6. Nuxt.js

Nuxt.js utilizes Vue.js and Node.js but it focuses on providing modularity and has the ability to rely on the server-side instead of the client-side. Not just that, it aims to provide an intuitive experience to the developers with descriptive errors, and detailed documentations among other things.
As it claims, Nuxt.js should be the best of both world with all of its features and flexibility that you get to build a static website. They also offer a Nuxt Online sandbox to let you directly test it without a lot of effort.
You can explore its GitHub page or visit the officialsite to get more details.
7. Docusaurus

Docusaurus is an interesting open-source static site generator tailored for building documentation websites. It happens to be a part of Facebook’s open source initiative.
It is built using React. You get all the essential features like document versioning, document search, and translation mostly pre-configured. If you’re planning to build a documentation website for any of your products/services, this should be a good start.
You can learn more about it on its GitHub page and its official website.
8. Eleventy

Eleventy describes itself as an alternative to Jekyll and aims for a simpler approach to make faster static websites.
It seems easy to get started and it also offers proper documentation to help you out. If you want a simple static site generator that gets the job done, Eleventy seems to be an interesting choice.
You can explore more about it on its GitHub page and visit the official website for more details.
9. Publii

Publii is an impressive open-source CMS that makes it easy to generate a static site. It’s built using Electron and Vue.js. You can also migrate your posts from a WordPress site if needed. In addition to that, it offers several one-click synchronizations with GitHub Pages, Netlify, and similar services.
You also get a WYSIWYG editor if you utilize Publii to generate a static site. To get started, visit the official website to download it or explore its GitHub page for more information.
10. Primo

An interesting open-source static site generator which is still in active development. Even though it’s not a full-fledged solution with all the features compared to other static generators, it is a unique project.
Primo aims to help you build and develop a site using a visual builder which can be easily edited and deployed to any host of your choice.
You can visit the official website or explore its GitHub page for more information.
Wrapping Up
There are a lot of other site generators available out there. However, I’ve tried to mention the best static generators that gives you the fastest loading times, the best security, and an impressive flexibility.
Did I miss any of your favorites? Let me know in the comments below.